con:nect is the final exhibition of the 13th year Art & Multimedia program at the Ludwig-Maximilians-University in Munich. The aim was to create an indistinguishable identity that connects various projects of the students together into one common brand.
The outcome was a branding guideline, a website, and a printed exposé which stands for the idea of a connected line passing through all the projects.

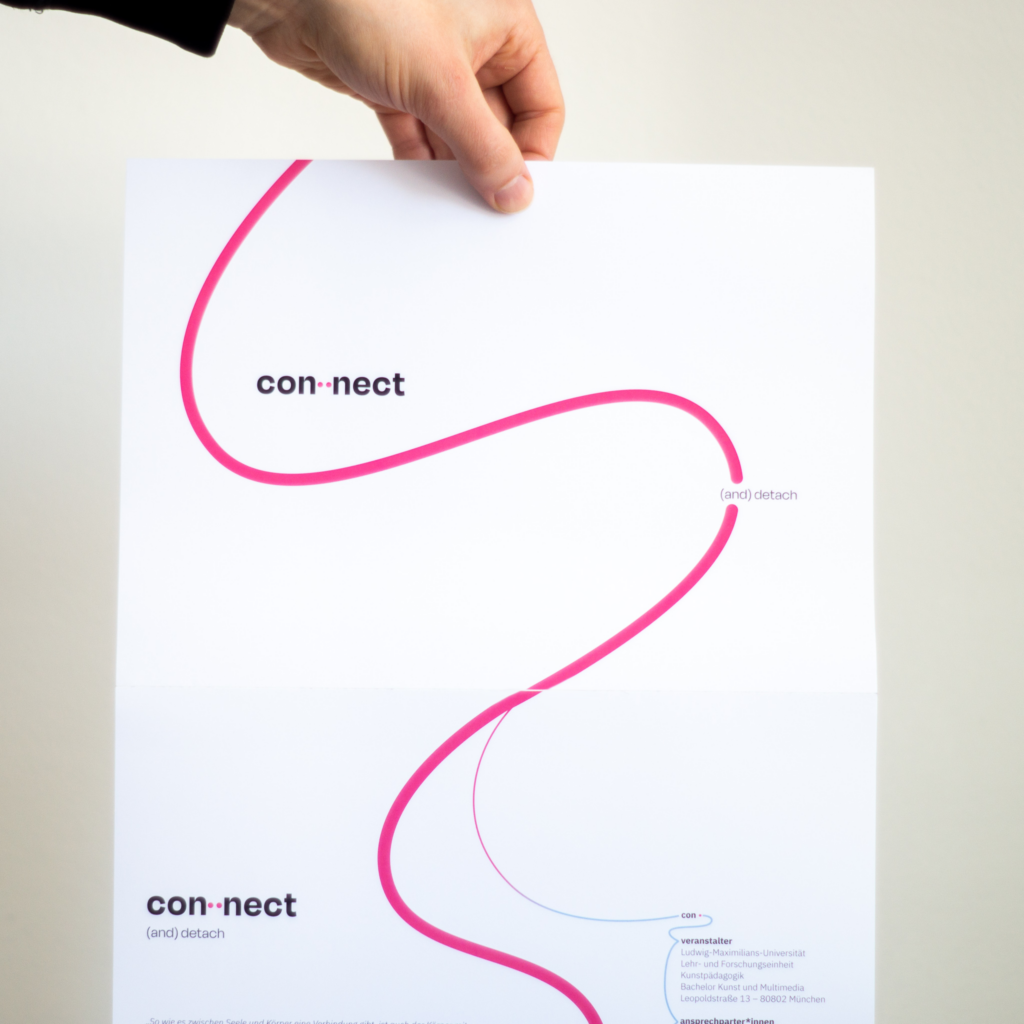
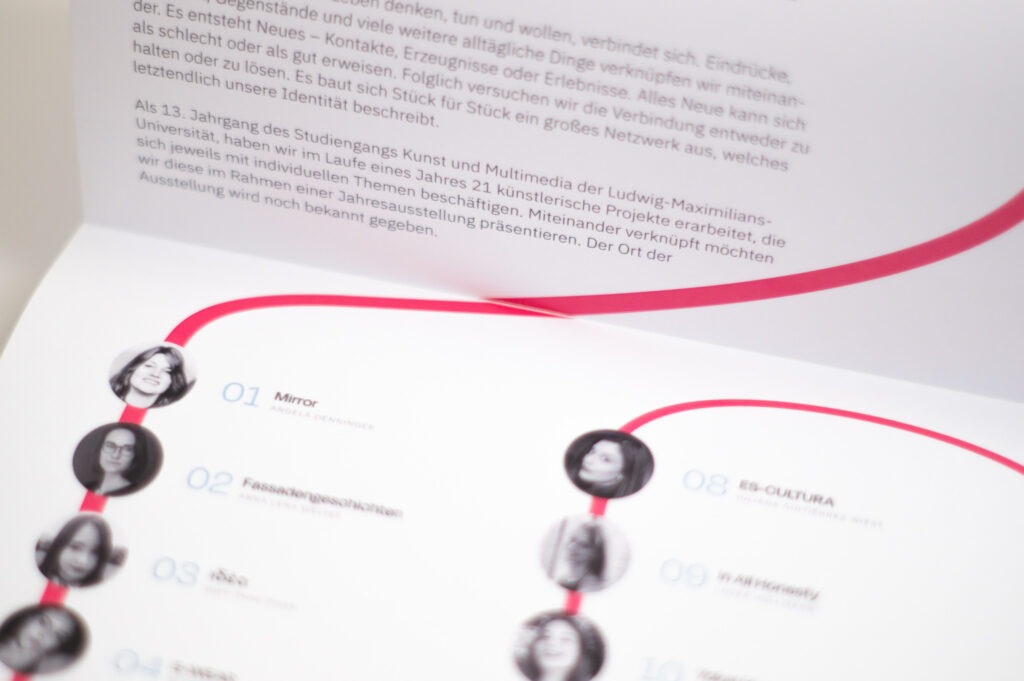
Exposé







A foldable Leporello symbolizes a given connection between every project no matter their difference.
A group project of two using the tools Adobe InDesign & Illustrator.
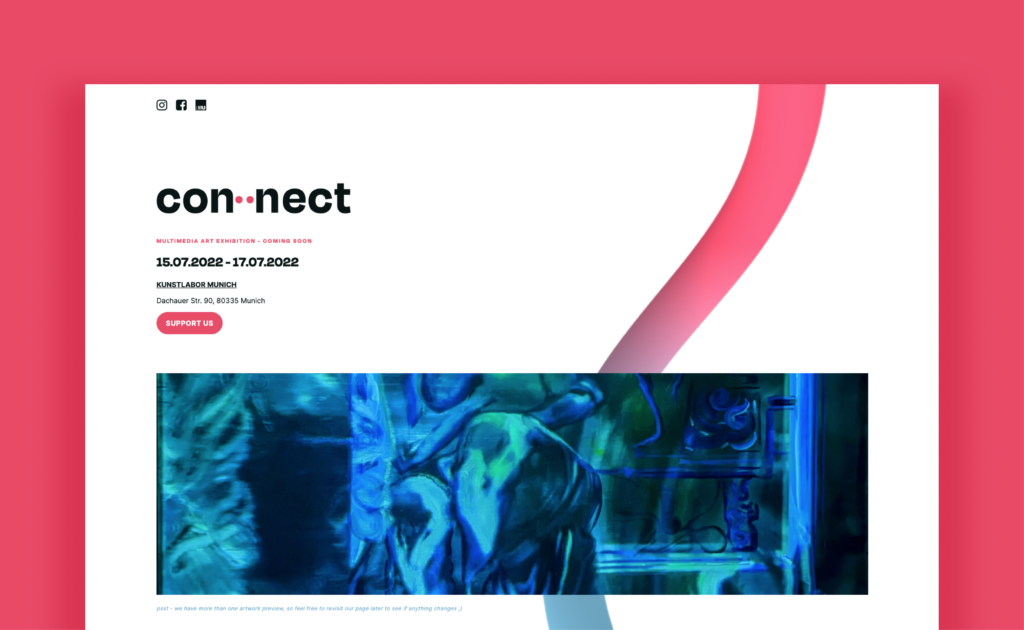
Website

The website aims to promote the upcoming exhibition at the Kunstlabor 2. To add interactivity and joy of use to the site an interactable 3D-line (made with Spline) is provided which follows the users’ cursor.
A group project of three using the following tools: HTML5, CSS3, Javascript, and Spline.
#webdesign #webdevelopment #layout #print